Fonctionnalités e-commerce d’un site de rencontre
AdopteUnMec.com (AUM), qu’est-ce que c’est ? Il s’agit d’un site de rencontre en ligne lancé fin 2007 par Florent STEINER et Manuel CONEJO dont le concept repose principalement sur l’utilisation, le détournement des codes e-commerce pour décomplexer ‘la rencontre’. La volonté des deux créateurs était de mettre ce pouvoir de décision entre les mains des femmes.
Il semblerait qu’en 2015, ce site enregistrait plus de 10 millions d’utilisateurs (50% d’hommes et de femmes). Côté application (en France), App Annie indique qu’Adopte Un Mec s’est retrouvé en tête du classement Google Play (source : appannie.com).
Fonctionnalités e-commerce et expérience utilisateur
L’objectif de cet article est de mettre en avant les fonctionnalités e-commerce et tenter d’évaluer l’expérience utilisateur (UX) à travers l’usage de ces fonctionnalités.
Il est d’autant plus intéressant de parler de ce site aujourd’hui puisqu’il prend une dimension internationale, des pays sélectionnés stratégiquement au vu de la liste ci-dessous :
- Espagne : www.adoptauntio.es
- Italie : www.adottaunragazzo.it
- Allemagne : www.adoptaguy.de
- Pologne : www.zaadoptujfaceta.pl
- Turquie : www.erkeksepeti.com.tr
- Brésil : www.adoteumcara.com.br
- Colombie : www.adoptaunman.com
- Argentine : www.adoptaunchico.com.ar
- Mexique : www.adoptaunchico.com.mx
Il peut être facilement envisageable d’exporter le concept quant à sa dimension e-commerce mais peut-être plus difficilement exploitable dans certains pays à d’autres niveaux.
Quoiqu’il en soit, il n’est absolument pas question ici de :
- rentrer dans la polémique qu’a pu et peut encore suscité le site : sexisme, cliché etc.,
- juger de la qualité de ses objectifs ou autre (vraies rencontres ? etc.),
- faire une étude sociologique quant aux utilisateurs et utilisatrices,
- donner des conseils sur l’approche et la rencontre amoureuse !
Le choix de ce site s’est opéré à plusieurs niveaux : un concept impactant et assumé, une stratégie de communication affirmée. Et un site à priori adopté par un grand nombre d’utilisateurs !
Avant toute chose, il est intéressant de faire un focus sur le nom du site : ‘adopteunmec.com’.
- ‘Adopte’ peut évoquer une notion de choix, d’acception, de vote, de préférence, de prendre soin de.
- ‘Un’ qui se trouve graphiquement au deuxième plan puisque c’est le seul mot à ne pas apparaître en gras. D’un côté, cela permet d’optimiser la lecture par un découpage visuel et graphique, un effet séparateur. Faisons l’exercice :
- adopteunmec.com
- AdopteUnMec.com
- adopteunmec.com
Il est clair que les deux derniers exemples sont les plus lisibles sans effort. D’un autre côté, cela peut supposer que le ‘un’ soit mis à l’arrière plan, encore faut-il réussir à adopter un seul mec en une seule fois !
- ‘Mec’, il s’agit d’un mot familier et populaire pour désigner un individu du genre masculin.
Principales fonctionnalités, standard du e-commerce
L’objectif est donc de mesurer si les standards du e-commerce s’appliquent bel et bien au site en prenant en exemple la page d’accueil (Home Page) sinon cela reviendrait à créer un dossier de plusieurs pages. Et surtout de voir comment ces fonctionnalités s’intègrent dans un rapport contextuel très différent de la véritable vente de produits puisque le concept initial reste d’offrir un service (monnayant des fonctionnalités payantes à certains niveaux), une mise en relation de personnes pour faire une ou des rencontres affinitaires.
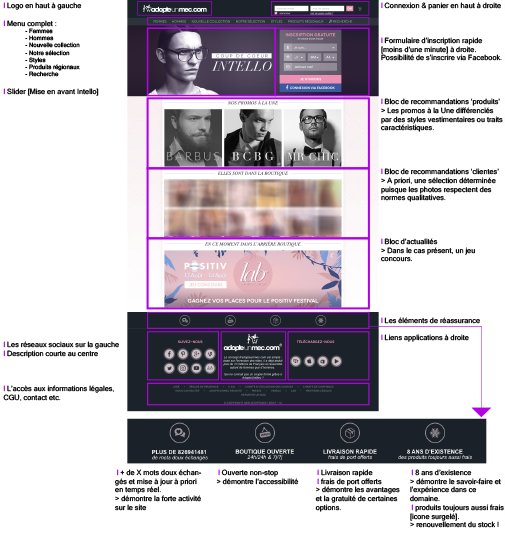
Aperçu de la page d’accueil (Home Page) sans être inscrit ni connecté

Illustration/Source : Capture d’écran du site de rencontre AdopteUnMec.com
Au niveau du header
> Le logo place d’entrée le décor avec ce pictogramme d’une femme qui met un homme dans son caddie. Au vu de la position de l’homme, la femme (qui a l’air de marcher) l’aurait bousculé pour qu’il tombe dans son caddie avec une flèche qui précise bien l’orientation et l’objectif visé. Elle n’a pas l’air si maladroite finalement et plutôt bien décidé !
> Les champs d’identification et d’accès au compte sont visibles et portent des indications qui permettent aux utilisateurs de ne pas se tromper : adresse email (et non identifiant) et bien évidemment mot de passe.
> L’icône ‘panier’ est présent même s’il est discret, cela permet de placer le contexte e-commerce dès le header. Il conservera sa place lorsque l’utilisateur sera connecté.
> Le menu qui permet de mettre en avant ce que le site propose (des produits répartis par catégories), dans ce contexte, il s’agit de :
- Femmes
- Hommes
- Nouvelle collection
- Notre sélection
- Styles
- Produits régionaux
Ce menu et la présentation des différentes catégories ont pour vocation de contextualiser l’offre initiale, offrir la possibilité de rencontrer quelqu’un en ligne.
> Un champ de recherche
Ce champ de recherche est indispensable à un site e-commerce et d’autres au passage dès lors qu’on propose plusieurs niveaux de catégories (arborescence), beaucoup de contenus ou encore des rubriques d’actualités. Cela permet également de faire comprendre à l’utilisateur qu’il aura la possibilité de faire ses propres recherches.
Au niveau du corps du site
> Le bloc d’inscription est parfaitement bien placé et entièrement accessible, en dessous du champ d’identification au niveau du slider. Pour encourager les inscriptions, on ne demande que l’essentiel. L’utilisateur pourra compléter son profil dans un second temps. On précise que l’inscription est rapide ‘en moins d’une minute’. Enfin, on permet une connexion rapide via Facebook. L’incitation est forte également d’un point de vue graphique (contraste coloré).
> Le slider présente une mise en avant et mise en situation d’un produit coup de cœur. On sort de la configuration des genres ‘homme-femme’ pour rentrer dans une dimension plus personnelle, on ‘pushe’ la personnalité à un style, un centre d’intérêt, une caractéristique etc.
> Bloc de recommandations produits ‘Nos Promos à la Une’
On renforce cet effet de catégorisation ‘BARBUS’, ‘BCBG’, ‘MR CHIC’ avec des images illustratives voire démonstratives. Ces parodies renforcent le ton décalé du site et de son fonctionnement. Il semblerait à bien regarder que le mannequin soit le même sur les 4 images, ce qui donne une impression factice et nous fait sortir d’un jeu dans lequel on aurait envie de se laisser prendre, ne serait-ce que pour la découverte.
> Bloc de recommandations clientes ‘Elles sont dans la Boutique’.
Les premiers blocs ont pour objectif de convertir des femmes à devenir des utilisatrices du site, à plonger les hommes dans l’univers qui les attend mais il faut bien évidemment donner envie aux hommes de s’inscrire (également) et aux femmes de ‘supporter’ des rivales ! Le jeu est ainsi lancé. Les images représentent des femmes sans que leurs pseudos, âges et villes ne soient mentionnés.
La présence des blocs de recommandations/mise en avant produits comporte un objectif clair, celui de transformer les prospects (internautes hommes ou femmes) en clients d’adopteunmec.com. Tout est organisé de manière à susciter la curiosité, l’envie et déclencher une action (inscription ou connexion).
> Bloc d’actualités, Lab
Dans cet exemple, il s’agit de la mise en avant d’un jeu concours.
Au niveau du footer
> Bloc d’éléments de réassurance
Ce bloc renforce cet effet e-commerce avec la mise en avant de pictogrammes et d’informations courtes et pourtant essentielles pour convaincre les utilisateurs qui auraient encore besoin de l’être.
- Plus de XXXXXXXXX mots doux échangés : mise à jour à priori en temps réel, démontre une forte activité sur le site.
- Boutique ouverte 24h/24h et 7j/7j : accessibilité illimitée,
- Livraison rapide, frais de ports offerts : avantages et gratuité de certaines options,
- 8 ans d’existence : démontre le savoir-faire et l’expérience dans ce domaine ; des produits toujours aussi frais (icône de surgelé) promet un renouvellement du stock quotidien ! Note humoristique qui tend à rassurer les futurs utilisateurs !
> Bloc 1 (à gauche) : les réseaux sociaux.
> Bloc 2 (au centre) : logo (cœur pour copyright) et description courte. A noter, cette mention ‘Qui ne connait pas un couple formé grâce à AdopteUnMec ?’ qui tend à démontrer la popularité et la fiabilité du site (réassurance augmentée).
> Bloc 3 (à droite) : liens de téléchargement vers les applications.
> Dernier bloc : accès aux informations légales, conditions générales d’utilisation, contact etc.
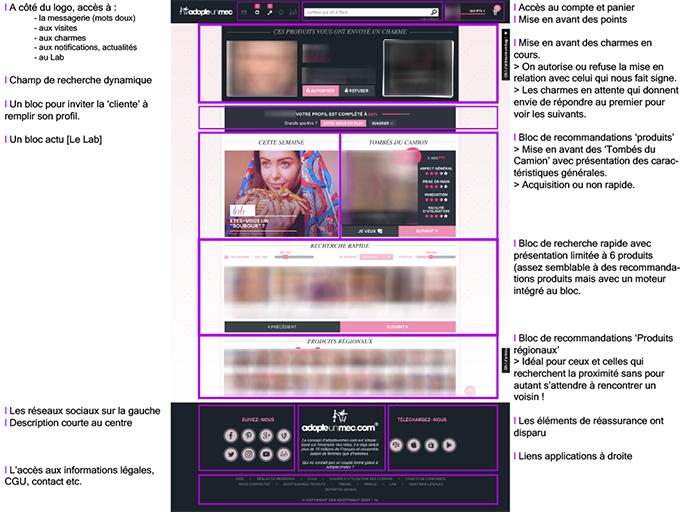
Aperçu de la Home Page en étant connecté, inscrit

Illustration/Source : Capture d’écran du site de rencontre AdopteUnMec.com
Une fois que l’on est connecté au site, la Page d’accueil, la Home Page est construite différemment pour orienter l’interactivité constante que ce soit au niveau des fonctionnalités, le fait de découvrir les recommandations, suggestions, mises en avant ou parcourir/rechercher de nouveaux profils.
> Le menu a disparu.
> Le header quant à lui a une apparence versus application avec un système de pictogrammes qui permettent d’accéder aux différentes fonctionnalités. Il se présente de la manière suivante (de gauche à droite) :
- Picto messagerie, les mots doux
- Picto Visites, hublot ?
- Picto Charmes, baguette magique
- Picto notifications, cloche
- Le Lab
- Un champ de recherche dynamique (champ visible illustré d’une loupe) avec la possibilité d’effectuer une recherche avec plus de critères.
- L’image du profil (miniature) donne accès au compte et à d’autres fonctionnalités telles que :
- Mode NinJa : visite de profils en mode invisible,
- Voir/éditer son profil,
- Inviter des amis,
- Mes amies,
- Mon compte,
- Déconnexion.
- Le nombre de points avec une barre dynamique. A savoir qu’on peut obtenir des ‘badges’ en fonction de l’évolution du nombre de points et des différents paliers. Il s’agit d’un atout pour les challengers, joueurs sur ce site.
- Picto panier
Certaines de ces fonctionnalités disposent de compteurs numériques (X charmes, X visites etc.)
Concernant le champ de recherche dynamique, on peut lire une série de suggestions de requêtes. Elles s’avèrent assez drôles, décalées et ludiques.
- Bobo qui se déplace à vélo
- Blond à moustache qui se prend pour un Ninja
- Mec qui aime ‘Pulp Fiction’
- Ours végétarien qui vit à Paris
- Geek et sa gameboy
- Lascar qui fait du skate
- Lascar galant
- Aventurier casanier
- Surfeur qui vit à Nice
- Parisien qui sent bon
- Bricoleur épicurien
- Petit blond aux yeux bleus dans Paris
- Rouquin nain qui aime les poneys
- Punk à chien doux
- Alcoolique mondain
- Gros métalleux bien poilu
- Photographie Hippie
- Badboy androgyne
Le moteur de recherche interne est un élément essentiel, le fait de l’animer et de suggérer des recherches incitent à la recherche, à l’interactivité. En somme, il est important qu’un utilisateur ne s’ennuie pas sinon soit il se déconnecte du site, soit il se désinscrit. L’activité des uns génère de l’activité pour les autres.
> Un bloc de mise en avant des charmes en cours, en attente d’une réponse. On autorise ou l’on refuse la mise en relation avec celui qui nous fait signe. Sur la droite, il y a les charmes en attente, ce qui donne envie de répondre au premier pour voir les suivants.
> Un bloc pour inciter la cliente à compléter son profil.
> Un bloc actu du Lab.
> Un bloc de recommandations produits, mise en avant des ‘Tombés du Camion’ avec les caractéristiques générales (Pseudo, Age, Ville, Les notes : aspect général, prise en main, innovation, facilité d’utilisation). Les notes s’assimilent aux avis produits. Il s’agit d’une acquisition rapide : je veux ou je passe au suivant !
> Un bloc de recherche rapide avec présentation limitée à 6 produits.
> Un bloc de recommandations Produits régionaux, idéal pour celles et ceux qui recherchent la proximité sans pour autant s’attendre à rencontrer son voisin !
> La seule partie qui reste quasi identique est le footer, ils ont juste supprimé le bloc des éléments de réassurance.
Conclusion
Ces pages d’accueil proposent une structure intéressante en termes d’expérience utilisateur (UX), une composition graphique agréable et cohérente, un souci du détail et une exploitation de tous les espaces et d’un maximum de fonctionnalités pour accentuer cette dimension e-commerce et favoriser la conversion. Car l’objectif principal pour AdopteUnMec reste avant tout de convertir les utilisateurs en qualité de clients ou ‘adeptes’ au site pour générer de la croissance et donc plus de chiffres d’affaire.